 MOREPATHS.COM
MENU
MOREPATHS.COM
MENU
 MOREPATHS.COM
MENU
MOREPATHS.COM
MENU
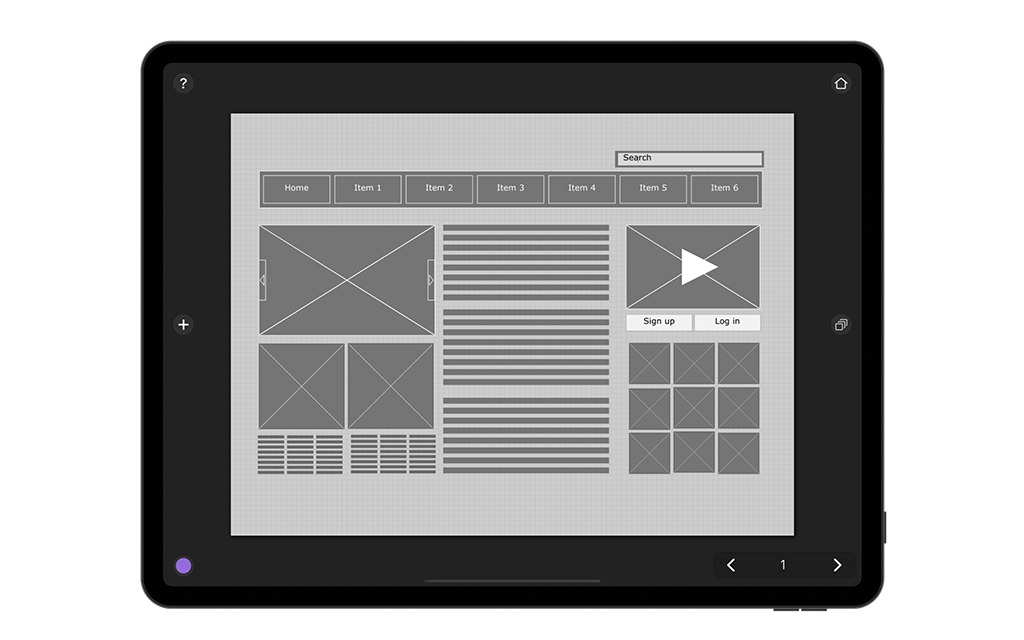
DesignsPlus est l'application incontournable pour créer des wireframes détaillés en deux dimensions pour les applications et les sites web, offrant une plateforme complète pour esquisser les mises en page, l'agencement du contenu et la logique des menus. Cet outil est conçu pour aider les développeurs, les concepteurs UI, les concepteurs visuels et les analystes métier à conceptualiser l'interface utilisateur avant de passer à la phase de développement final. Avec la possibilité de publier et de partager des versions navigables de vos wireframes, DesignsPlus garantit que vos idées de conception peuvent être facilement communiquées et affinées de manière collaborative, tout en occupant un espace minimal sur votre appareil.

Équipé de plus de 400 symboles personnalisables et de maquettes intégrées, DesignsPlus offre un ensemble d'outils polyvalent pour le wireframing. Les utilisateurs peuvent ajuster les polices, les tailles, les couleurs et les textes pour créer des éléments UI sur mesure qui reflètent l'expérience utilisateur souhaitée. Cette bibliothèque étendue comprend des modèles pour iPhones, iPads et sites web de base, permettant aux concepteurs de créer des prototypes sur diverses plateformes. La possibilité d'ajouter des notes et des commentaires directement aux projets et éléments améliore encore le processus de conception, facilitant la documentation et le partage des justifications de conception avec les parties prenantes.


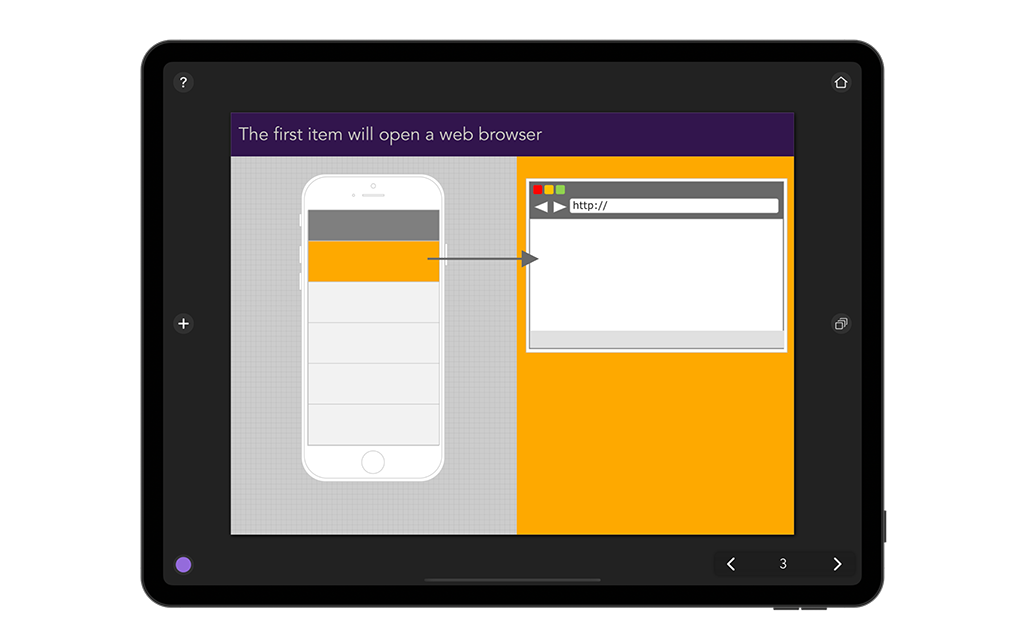
L'une des fonctionnalités remarquables de DesignsPlus est son mode lecture, qui vous permet de présenter vos wireframes sur un écran externe tout en lisant le contenu du storyboard. C'est idéal pour les réunions et les présentations, où la visualisation du flux et de la fonctionnalité d'une interface est cruciale. La fonctionnalité storyboard permet aux utilisateurs d'ajouter des commentaires détaillés pour décrire les écrans et les pages, fournissant un récit clair qui guide les spectateurs à travers le design. La pagination automatique garantit que tous les éléments sont redimensionnés et positionnés de manière optimale, quelle que soit l'orientation de l'appareil, offrant une expérience de visualisation fluide.
DesignsPlus offre des fonctionnalités robustes de gestion de projet, y compris la possibilité d'organiser les wireframes en groupes et de les partager avec les membres de l'équipe. Le système de gestion des versions de l'application permet aux utilisateurs de prendre des instantanés des pages, d'ajouter des commentaires et de partager des mises à jour, facilitant le suivi des modifications et la collaboration sur les itérations de design. Le partage est sécurisé et prend en charge le chiffrement par mot de passe, garantissant que vos fichiers de conception sont protégés même lors du travail sur des réseaux publics. La possibilité d'importer et d'exporter des projets dans divers formats, y compris PDF et HTML, facilite le partage de wireframes avec d'autres, quel que soit leur outil logiciel.

La fonctionnalité carte des liens de DesignsPlus génère automatiquement des rapports décrivant les relations entre les différentes pages et interfaces utilisateur, en exposant la logique de navigation des utilisateurs. Cela fournit des directives claires pour les développeurs et les concepteurs, facilitant une transition fluide du wireframing au développement. De plus, l'application prend en charge l'intégration de contenu externe, permettant aux utilisateurs d'insérer des images et des textes depuis le presse-papiers en tant que nouveaux éléments sur la page. Cette flexibilité fait de DesignsPlus un outil inestimable pour créer des wireframes complets et interactifs qui représentent fidèlement l'expérience utilisateur prévue.

En exploitant la puissance de DesignsPlus, les professionnels du domaine UI/UX peuvent rationaliser leurs processus de conception, améliorer la collaboration et fournir des wireframes bien documentés et visuellement attrayants. Que vous planifiez une nouvelle application, un site web ou une interface numérique, DesignsPlus offre les outils et les fonctionnalités nécessaires pour réussir.
Commencer à concevoir