 MOREPATHS.COM
MENÚ
MOREPATHS.COM
MENÚ
 MOREPATHS.COM
MENÚ
MOREPATHS.COM
MENÚ
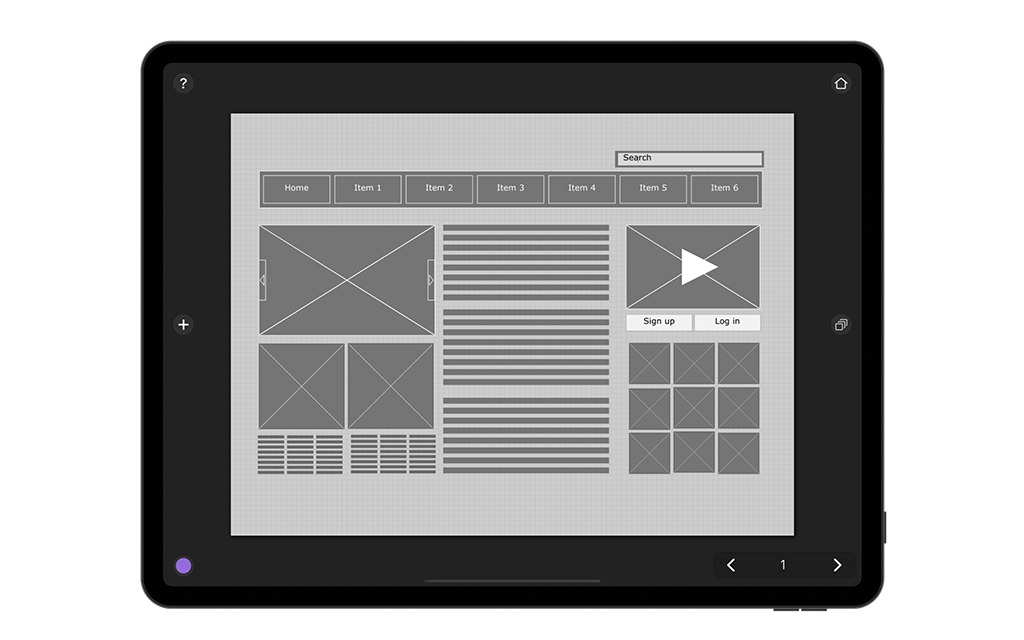
DesignsPlus es la aplicación ideal para crear wireframes detallados en dos dimensiones para aplicaciones y sitios web, ofreciendo una plataforma integral para esbozar diseños, organización de contenido y lógica de menús. Esta herramienta está diseñada para ayudar a desarrolladores, diseñadores de UI, diseñadores visuales y analistas de negocios a conceptualizar la interfaz de usuario antes de pasar a la fase final de desarrollo. Con la capacidad de publicar y compartir versiones navegables de tus wireframes, DesignsPlus asegura que tus ideas de diseño puedan ser comunicadas y refinadas colaborativamente, ocupando al mismo tiempo un espacio mínimo en tu dispositivo.

Equipado con más de 400 símbolos personalizables y mockups integrados, DesignsPlus proporciona un conjunto de herramientas versátil para la creación de wireframes. Los usuarios pueden ajustar fuentes, tamaños, colores y textos para crear elementos de UI a medida que reflejan la experiencia de usuario deseada. Esta extensa biblioteca incluye plantillas para iPhones, iPads y sitios web básicos, lo que permite a los diseñadores crear prototipos en varias plataformas. La capacidad de agregar notas y comentarios directamente a proyectos y elementos mejora aún más el proceso de diseño, facilitando la documentación y el intercambio de la justificación del diseño con las partes interesadas.


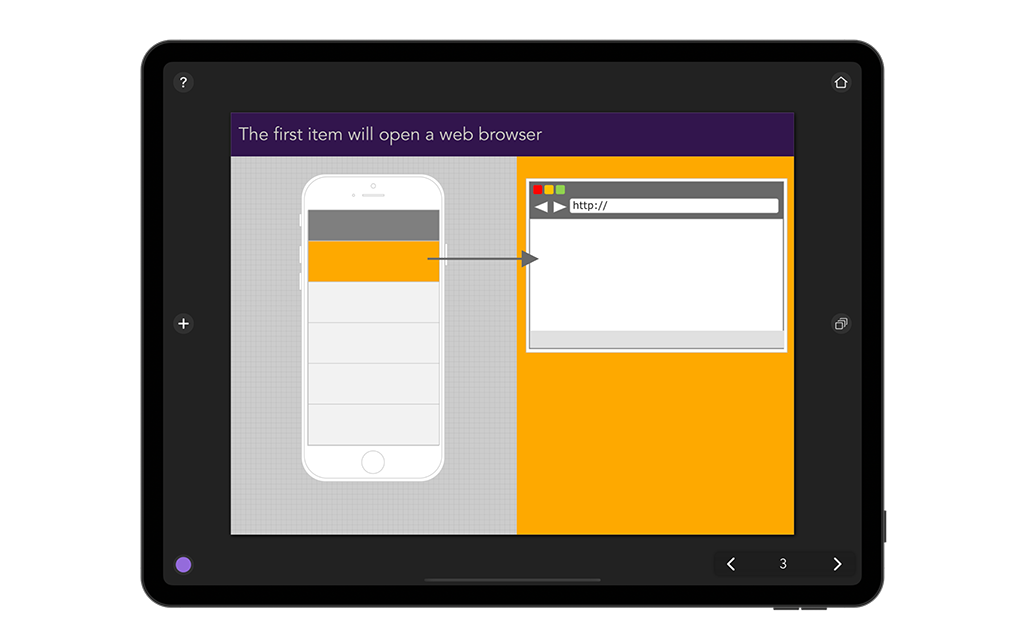
Una de las características destacadas de DesignsPlus es su Modo Lector, que te permite presentar tus wireframes en una pantalla externa mientras lees el contenido del storyboard. Esto es perfecto para reuniones y presentaciones, donde visualizar el flujo y la funcionalidad de una interfaz es crucial. La función de storyboard permite a los usuarios agregar comentarios detallados para describir pantallas y páginas, proporcionando una narrativa clara que guía a los espectadores a través del diseño. La paginación automática asegura que todos los elementos se redimensionen y posicionen de manera óptima, independientemente de la orientación del dispositivo, ofreciendo una experiencia de visualización fluida.
DesignsPlus ofrece potentes características de gestión de proyectos, incluida la capacidad de organizar wireframes en grupos y compartirlos con los miembros del equipo. El sistema de versionado de la aplicación permite a los usuarios tomar capturas de páginas, agregar comentarios y compartir actualizaciones, facilitando el seguimiento de cambios y la colaboración en iteraciones de diseño. El intercambio es seguro y admite cifrado con contraseñas, asegurando que tus archivos de diseño estén protegidos incluso al trabajar en redes públicas. La capacidad de importar y exportar proyectos en varios formatos, incluidos PDF y HTML, facilita compartir wireframes con otros, independientemente de sus herramientas de software.

La función de mapa de enlaces en DesignsPlus genera automáticamente informes que describen las relaciones entre diferentes páginas e interfaces de usuario, esbozando la lógica de navegación del usuario. Esto proporciona directrices claras para desarrolladores y diseñadores, facilitando una transición fluida de la creación de wireframes al desarrollo. Además, la aplicación admite la integración de contenido externo, permitiendo a los usuarios insertar imágenes y texto del portapapeles como nuevos elementos en la página. Esta flexibilidad hace de DesignsPlus una herramienta invaluable para crear wireframes completos e interactivos que representan con precisión la experiencia de usuario deseada.

Al aprovechar el poder de DesignsPlus, los profesionales en el campo de UI/UX pueden optimizar sus procesos de diseño, mejorar la colaboración y entregar wireframes bien documentados y visualmente atractivos. Ya sea que estés planeando una nueva aplicación, un sitio web o una interfaz digital, DesignsPlus ofrece las herramientas y características que necesitas para tener éxito.
Comienza a Diseñar